Images are a common type of content to feature on a web page.
They are often photos or diagrams. See below for some tips on how to optimize different kinds of imagery.
In order to add a new image block, click on Add content and then choose Image.

Insert an Image
After you add an Image block to the Grid, you will see a section with a dotted line around it that says "Click to add an image".

Click on this section, and a pop up window will appear with three fields to complete.

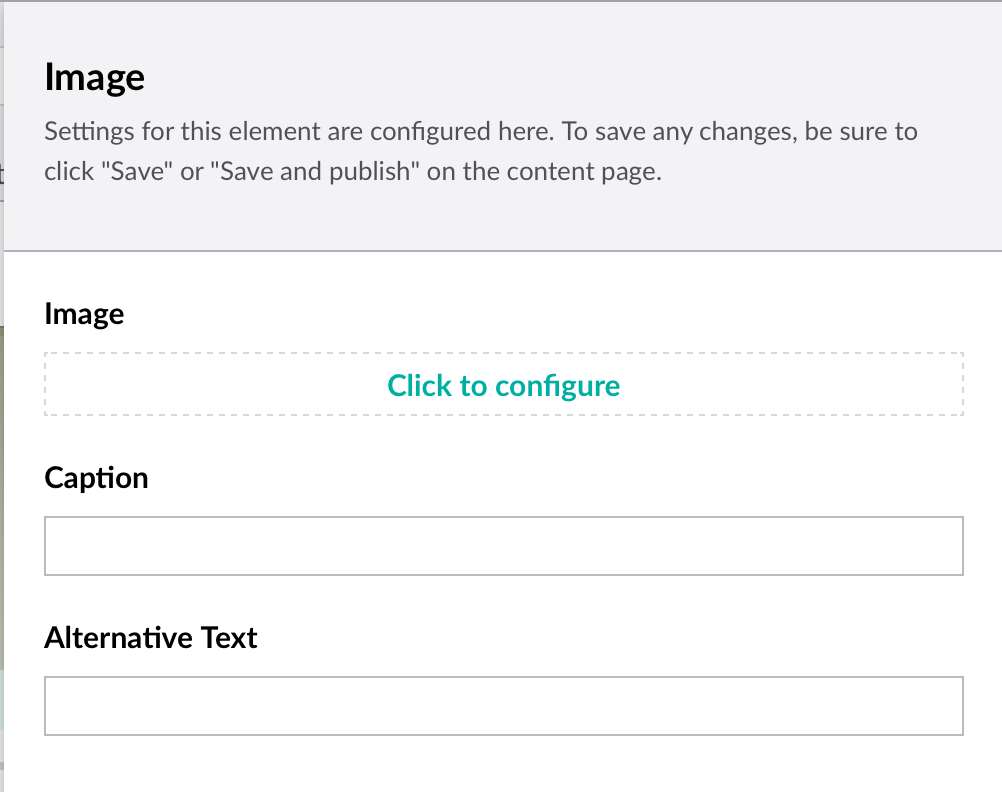
Image
Click on "Click to configure" to select a file to use for this image. The file should be uploaded to the Media section first in order to be selected.
You may also click the "Upload" button to upload a new image file. This file will be uploaded into the current Media directory in the selection window.
Caption
Enter a caption if it is helpful for describing the image. An example would be to add a caption with the names of anyone featured in a photo. It is an optional field.
Alternative Text
Alternative text is used when images are turned off in a web browser, or when a screen reader parses through a page in order to provide an accessible audio experience.
The alternative text should describe the image as concisely as possible. It is a required field.
Tips for Images
Image Format
There are three image formats typically in use online: JPG, PNG, or GIF.
For images that are complex or have a variety of colours (photograph, for example) you would typically want a JPG file format.
For images that are simple or with a few colours (diagrams or icons, for example) you would typically want a PNG or a GIF. Both of these formats also allow transparency (JPG does not).
PNG is preferred over GIF but both formats are supported in web browsers.
Image Size
Images that are large and complex (like photos) in JPG format tend to be a large file size. This can cause web pages to load slowly.
There are tools available to help optimize images to load faster.
We also do not want images that are too small, as they will be blurry and poor quality.
Please consult with the Digital Services team at web@ivey.ca for help with resizing images and providing optimized files.
If an image is too large for a space it is automatically resized to fit within the Grid.
Image Selections
If you need help selecting an image for a project or web page, please reach out to the Digital Services team at web@ivey.ca.
We have access to stock photography from Getty Images as well as photos from our Multi-media Specialist available via our Digital Asset Management site.